


The Personal Website
This program was written in HTML, CSS, and JavaScript on github. I got the basic template from templatemo.com.
https://templatemo.com/tm-531-reflux .
Then I changed it to suit my own vision of what I wanted my website to look like. I wanted this website to represent me and show another version of myself that
can't be seen on a one page resume. For example, it incorporates my favorite color purple as its base color palatte. Furthermore, I wanted another medium to showcased
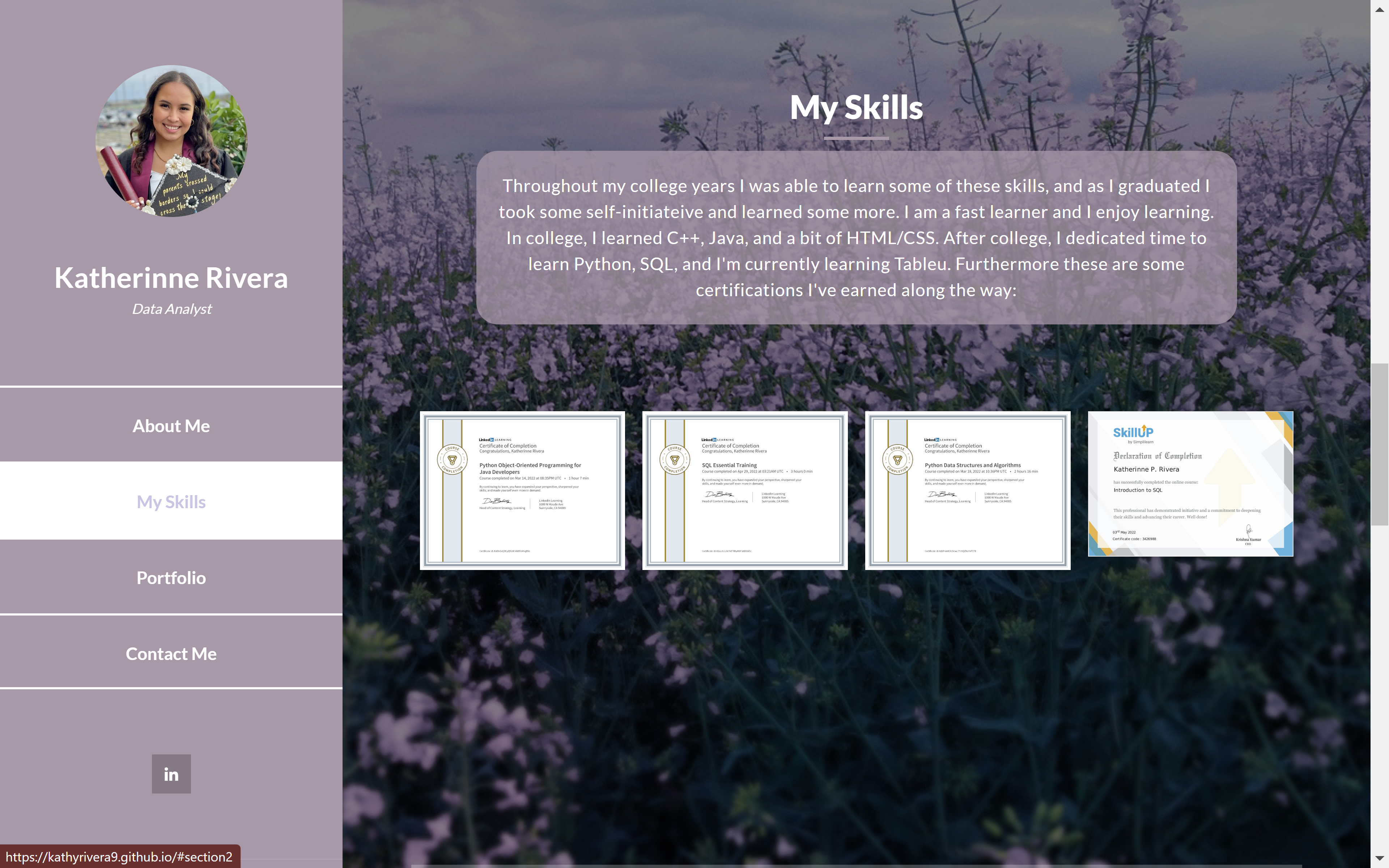
my work. Instead of saying I can do a certain skill, I think it's more impressive to show I can do that skill.
When learning HTML in college, I didn't learn much about CSS or Javascript. With this project, I was challenged in learning those two new languages and applying
them to my HTML code. What I would do is go through the css template and if I didn't know what something meant, I would google its purpose and then change it to see
how it would affect my website. Furthermore, I did a bit of research of my own
and I would find things that would be cool to add to my website. For example, I wanted to include the a lightbox to showcase my cerifications. The original template of
the website already had a lightbox in effect, however I wanted my lightbox to be more straightforward and minimalistic. Although, it is not a complicated code, I struggled
to get the lightbox to actually work. After many hours of researching, I discovered I had a 'div' tag placed in the wrong spot. This process taught me CSS in a fun way
because I got to see my vision come to life.
This personal project was a fun way to practice something new as well as learn something new. I enjoyed applying my knowledge and creating a project that represents
me.
This code can be found on my github.
https://github.com/kathyrivera9/kathyrivera9.github.io